Make Website Pages Load Fast On Mobile, or Else!
If you have a website and operate a small business, it’s time to get started making your website pages load fast on mobile, or else! Those lagging behind may very well find their hard earned Google search rankings slipping away. It’s no longer enough for our sites to be mobile friendly! Looking ahead, it’s imperative we move forward by taking our websites to the next level.
Over the years I have updated this post multiple times, continually sharing the latest mobile optimization requirements to keep our sites ranking high in the search engines. It first began a few years back with mobile friendly websites. We all focused on creating responsive websites. Somewhere in this mix AMP(Accelerated Mobile Pages) came into play. Then, Google began penalizing those websites with automatic popups that obstructed small screens. After that, Google announced our search rankings would be determined based content displayed on mobile devices, not large screen lap tops or desktops.
Now it’s all about page speed and how fast our website’s pages load on mobile devices with a 3G connection. Of course, there have been more requirements and still more coming in the future. Scroll down to learn more and see more information about the history of mobile optimizations and what’s to come in the future. I also share tips for optimizing our websites.
Web Page Performance Now a Ranking Factor
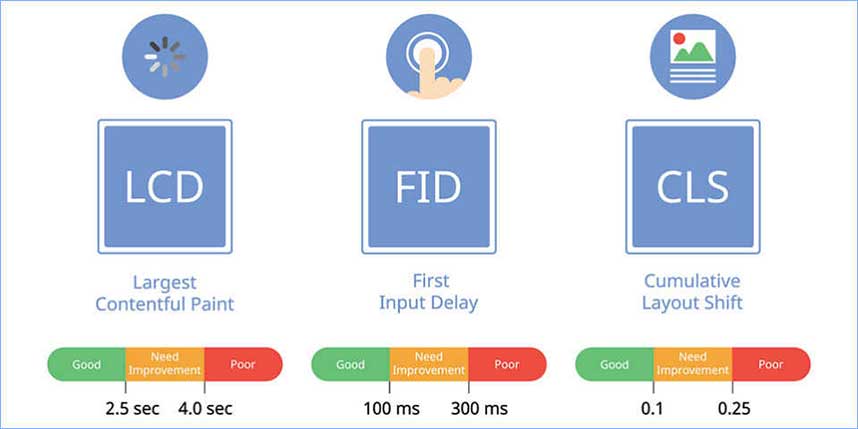
Sometime in 2021 Google announced that webpage performance on mobile devices was added as a ranking factor. They also introduced Core Web Vitals as a way to measure performance. Problem is, they gauge performance as if using a phone with a 3G connection. There are many other problems and disagreements with how they score, but there’s no argument about the intent to make the web easy to access on mobile devices! Yep, this makes optimizing our websites a very difficult task. It can be very frustrating optimizing for 3G, especially considering our website visitors probably utilize 5G connections.

What’s the Bottom Line?
The bottom line is this! If we want to continue to achieve high organic search engine rankings, we MUST once again take the required action and optimize our websites for speed. Unfortunately, this is no easy task and very well could lead to replacing our websites with new. Why? Because it will be less costly to replace as opposed to making drastic optimizations.
Just so you know, you are reading this post on a website I rebuilt specifically to achieve the needed performance optimizations! Yep, even as a web developer I found it easier and faster to build a new site from scratch, as opposed to overhauling my old site. Even worse, my old site was only 3 years old. What a shame!
In summary, our web pages must look AND perform GREAT on ALL devices, especially on small, hand held devices!
UPDATE 2022 – GOOD NEWS!
I’ve been monitoring the page rankings of many web pages for over a year. I have found, there is NO NEED going overboard to achieve a performance score of 90% or above in Core Web Vitals to rank well in search! Certainly, it’s important to avoid terribly low scores, but don’t waste your money and ruin your website design trying to score 90%! Shoot for 55% or higher and all will be well.
It’s MORE IMPORTANT for your site to load in 2 seconds or less on a mobile device with a decent DATA connection, IN REAL TIME. I suggest borrowing a phone from a friend or someone who has never gone to your website before. Type in the url for one of your best ranking web pages and see how long it takes in real time to load a page. If it’s 2 seconds or less, you are all set!
Just so you know where you stand in Core Web Vitals, go test your page speed to see the results. You should do this from an incognito browser on any desktop or laptop.
PRO TIP: Did you know, if you optimize and do things such as combining files, deferring or delaying JS or optimizing CSS delivery, you will probably achieve higher performance scores, but in real time your site will be SLOWER! it also might break! Don’t do these things!!
High Performance Websites for Select Clients
If you are interested in a high performance website that is also SEO ready, contact me for a consultation. I’m a freelancer, web developer and website speed expert. Although my prices are not cheap, they are lower than most marketing agencies. You also receive my personalized service and guidance, every step of the way. However, I only work for select clients. If you are a PITA, please call someone else.
How to Make Website Pages Load Fast on Mobile Devices?
As a web developer and SEO consultant I have a viable plan of action I can share. Remember, this is not an easy task! There are some websites absolutely requiring certain functionalities making it near impossible to receive high page speed test marks. On the plus side, their competitor’s will be faced with the same problem.
- First, perform your own test in real time. Open your website using your mobile device, but without a WiFi connection. Make sure you have reasonably good connection, perhaps 3 or 4 bars. Time how long it took for the site to first load. Then, sit down, relax, and take a long and serious look at your site. Be objective and ask others for their opinions. Put yourself firmly in the shoes of your typical visitor and ask yourself if you’d bother to wait for your site to deliver content, especially if you’re on the go.
- Improve your site’s load times using most of the same optimization methods used for desktops, but take it to the next level.
- Eliminate ALL the unneeded fluff! Pretend your taking a long vacation but only have one very small bag. Remember, mobile users could care less about special effects such as animations and scroll effects. What good are all the special effects if the mobile users refuse to wait for your site to load on their mobile device?
- If using WordPress, avoid bloated themes and plugins. They might look great on a desktop but they are of little use for mobile device users. I’ve looked at hundreds of themes with many cool features, but most websites using those cool themes don’t use them. A good theme enables the ability to turn off or on various features.
- Remove unneeded plugins and limit the number of plugins needed.
- Remove excessive javascript and css. Google page insights gives us advice for speeding up our sites. You likely won’t understand their direction unless you are a developer, but they tell us exactly how to speed up our sites. If you’d like, contact us for a free website evaluation. Upon completion we’ll provide you with a full status report along with a quote to make improvements.
- I still have a few clients who refuse to give up or change their image sliders. One well known company has one slider with more than 50 oversized images! That’s just insane and unless they remove all of it, they will eventually pay the price!
- Remove all automated popups and make sure all images have been sized and optimized correctly.
- Caching plugins are great, but avoid combining js, css and html. Do NOT defer or delay JavaScript. Do not optimize CSS delivery. There are technical reasons for this, but that is a subject for another post.
- Remove slider plugins such as Rev slider. If you really must have a slider, test out Smart Slider. Unless absolutely necessary, remove third party code such as is found in chat functionality.
- Remove as much tracking code as possible.
- NEVER use cheap shared hosting! Make sure you are on a FAST, speed optimized managed server with developers that continually tweak, update and optimize.
What to Do if Certain Slow Loading Features Absolutely Must Remain?
Some website owners will have no choice and may NOT be able to achieve the high page load speed marks Google would like.
Take for instance the large nationwide real estate websites such as Zillow! Their website serves up homes for sale all over the United States. They have no choice but to use extensive code and files to deliver their web pages. Well, I tested their site and though they don’t have the highest mobile page speed results, it’s not horrible, given the functionality provided. I also checked their competitors and they have the similar problems. So, when certain functionalities must remain, it will be about give and take. Just be realistic, do the best you can and be prepared to let the chips fall where they may!

Expert Optimizations Needed?
There are a number of optimizations that can really help your site, but you’ll need a speed optimization expert or developer to get this done. Performing optimizations such as eliminating auto loads and bloat directly from the database is a risky business. Keep in mind, old deleted plugins leave files behind making your database a bloated mess. Honestly, depending on the age and size of your site it MIGHT be cheaper and easier to just replace it.
Website Pages Loading Fast on Mobile Not the Same as Mobile Friendly

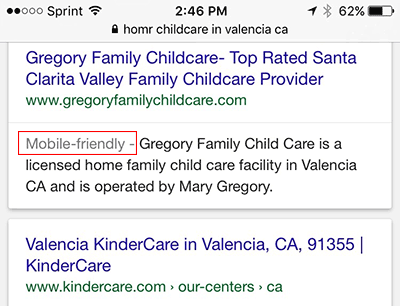
When I informed current clients about the latest Google requirements for page ranking and load times, they were confused. One client responded saying, “but, we already made our website mobile friendly a couple years ago!” I’m sorry, but there’s a big difference between making your website pages load fast on mobile and making your website appear mobile friendly. Making a website load faster requires changes to the functionality where as making a site appear nicely on mobile devices was an easier fix.
Making our websites mobile friendly was primarily about appearance and ease of use. Once we redesigned websites to display nicely on mobile devices we were rewarded with that all important “Mobile Friendly’ designation in the Google search results. Of course, Google has since removed the Mobile Friendly designation. Now, in order to increase or maintain our search engine rankings, it’s critical our website pages load fast on mobile devices.
Obsessed with making Website Pages Load Fast
Once I heard about Core Web Vitals and search results being based, in part, page load speeds, I became hyper focused and obsessed with developing plans to best reduce mobile page speeds on those websites I currently manage or develop. Some family members and associates even accused me of overreacting, and looking back, they were right! Regardless, I had to test, test and test again until I convinced myself I had a clear understanding of how much we could get away with without negative impact to search rankings.
Page Ranking Now Based on Mobile Content
Back in 2018, after the mobile friendly frenzy, but before page load speed was a ranking factor, I updated this post when Google announced search rankings would be determined based on the mobile display of our websites. Content displayed on desktop devices were taking a back seat. It became apparent, if we wanted to rank in the search engines, our websites had better be fast and provide a positive user experience for visitors using their small mobile devices as opposed to desktop devices.
The “OR ELSE” Finally Came True!

UPDATE I Posted in 2017! Beginning January 10, 2017 Google is penalizing mobile web pages with interstitials that obstruct user access to web page content. At this time we all had to remove those automated popups and we did! Personally, I liked this one, but later we figured out ways to do this without being penalized. I still hate popups! Thankfully, most of us have the ability to turn these off in our own browsers.
Many of our clients really like their web forms to automatically pop up, slide or fade onto their page, above the fold. Sorry guys, but I suggest you remove that functionality, immediately. Not only will it adversely impact your SEO, your visitors HATE them, especially on mobile! It would be a better idea to display your form by activating it to pop up by using small button or an inviting linked image.
AMP – Accelerated Mobile Pages in 2015
In 2015 Google was pushing for the use of Accelerated Mobile Pages (AMP) which basically is a special mobile version of each page or post. These are basically duplicate pages on your site that display only on mobile devices when someone taps on a Google search result from an AMP enabled website. AMP pages load up to four times faster because any extra unnecessary script and styling is removed.
Yes, although there are WordPress plugins that might take care of this for you somewhat, but as of now they still need more development. Thankfully, although AMP isn’t being phased out, it’s NOT a ranking factor and as long as we can optimize our sites to pass Core Web Vitals, we can forget about AMP. It really only makes sense for news type websites, so us small business operators can ignore it. In fact, unless a client is willing to me pay 3 times more money for a new website, I won’t even build an AMP enabled site.

What’s Coming Next?
Website Accessibility
Next in line is website accessibility! Of course this is important and as a whole, we can do better! Unfortunately, large corporations, institutions and government agencies are dealing with legal actions because their websites are NOT highly accessible to everyone. This is potentially a big deal and you can bet Google will soon make accessibility a ranking factor.
Most new websites I build meet the most basic accessibility standards. This is a good start, but I promise, it will NOT be enough. Once again, we’ll probably have to rebuild or overhaul our sites to achieve higher levels. We have the technology but it’s going to be up to us webmasters to make it happen. It’s NOT going to be a cheap fix! We’ll need to make sure our sites are available for everyone, including those with a variety of disabilities! Just so you know, this goes WAY BEYOND using dark colors on a light background. Also, there are multiple levels of accessibility. As an example, a government subsidized school will likely need to achieve the highest level of accessibility.
Are You Ready to Make Your Website Pages Load Fast On Mobile?
If you’re ready to make your website pages load fast on mobile, we can help! Before you contact us please be prepared to lose the fluff and have certain functionalities removed. If your website does not absolutely need extended functionalities, we will insist on removing it! If your theme is even the slightest bit bloated, plan to losing it! Also, be prepared to lose some plugins. Sorry, but like we said, most of the fluff has got to go! You’ll soon find out, it’s no longer needed anyway. Once we finish your website re-work, your site will still look great, but with more minimal and subtle design effects.
Conclusion, for Now
We published this to give our visitors fair warning about what’s to come. Most of us are way too busy operating our business to worry about our webpages loading fast on mobile devices. Well, that’s what I’m for! If you’d like to hear about how we can help you with your website, contact us today.